Strapi
Our strapi plugin (ethereal-nexus-strapi) allow strapi authors to include remote components directly form ethereal nexus.
Features
Section titled “Features”- Connects to Ethereal Nexus Dashboard
- Makes Ethereal Nexus components available for use in Strapi CMS
- Enhances frontend development by providing a wide range of components
Installation
Section titled “Installation”To install the ethereal-nexus-strapi plugin, follow these steps:
- Navigate to your Strapi project directory
- Add the .npmrc with access to diconium npm registry
- Add the Ethereal Nexus Strapi plugin dependency.
npm install @diconium/ethereal-nexus-strapi - Configure the strapi admin to load the Ethereal-Nexus-Strapi plugin.
- Under
.strapi/client/app.js - add the following lines
import 'import etherealNexusStrapi from "@diconium/ethereal-nexus-strapi/strapi-admin";- inside
pluginsobject add"ethereal-nexus-strapi": etherealNexusStrapi,
- Add the admin ui component manually, by copying the folder
etheral-nexusfromcomponenttobackend/src/components. (Check component README for more details) - Restart the Strapi server
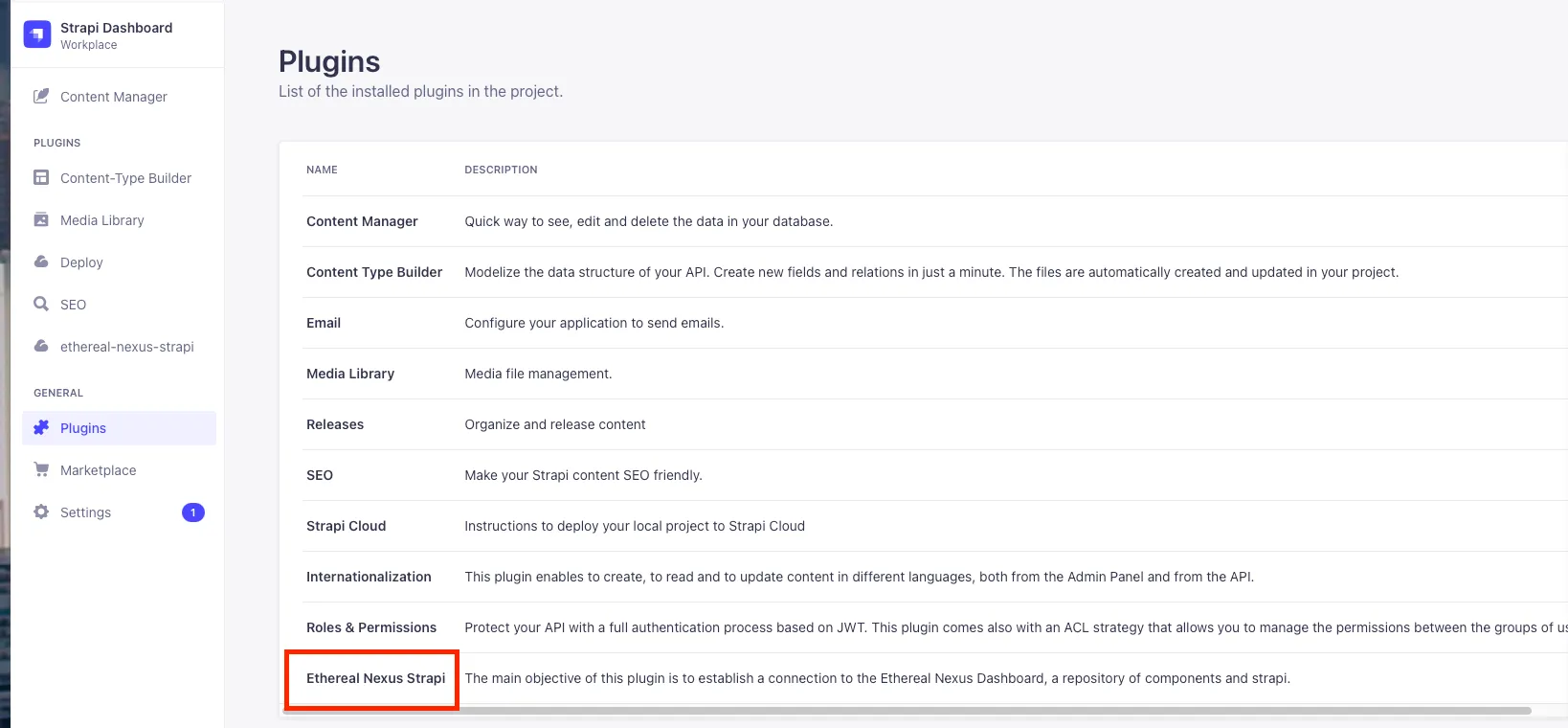
- Check the plugin loaded correctly

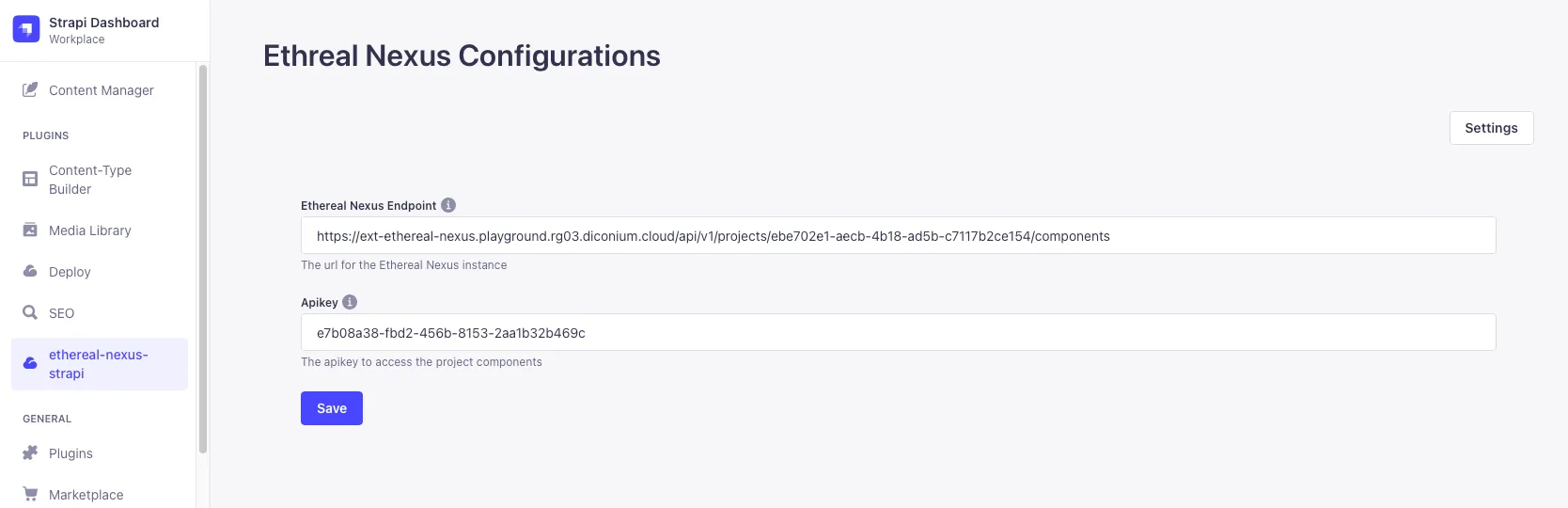
- Configure the Endpoint and api for your Ethereal Nexus Instance

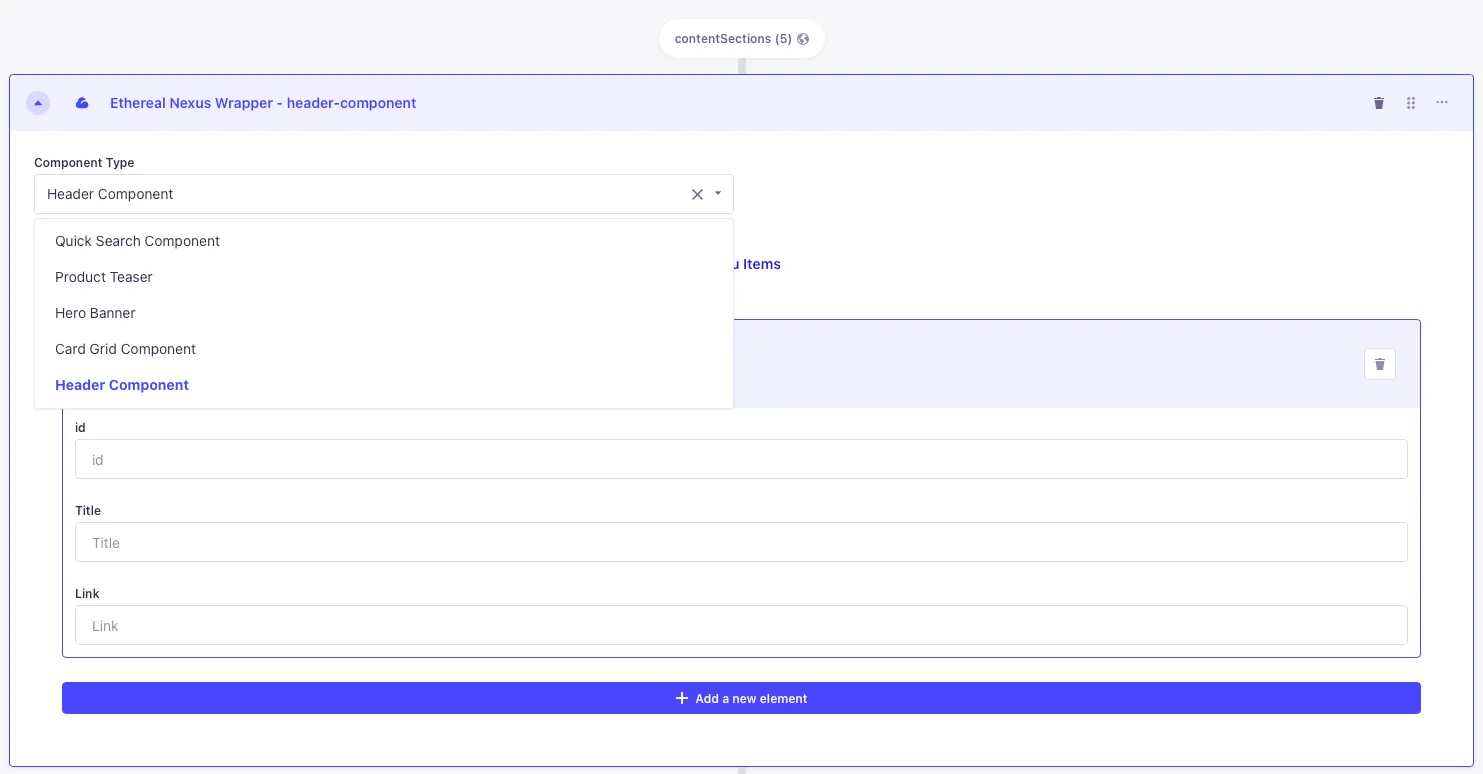
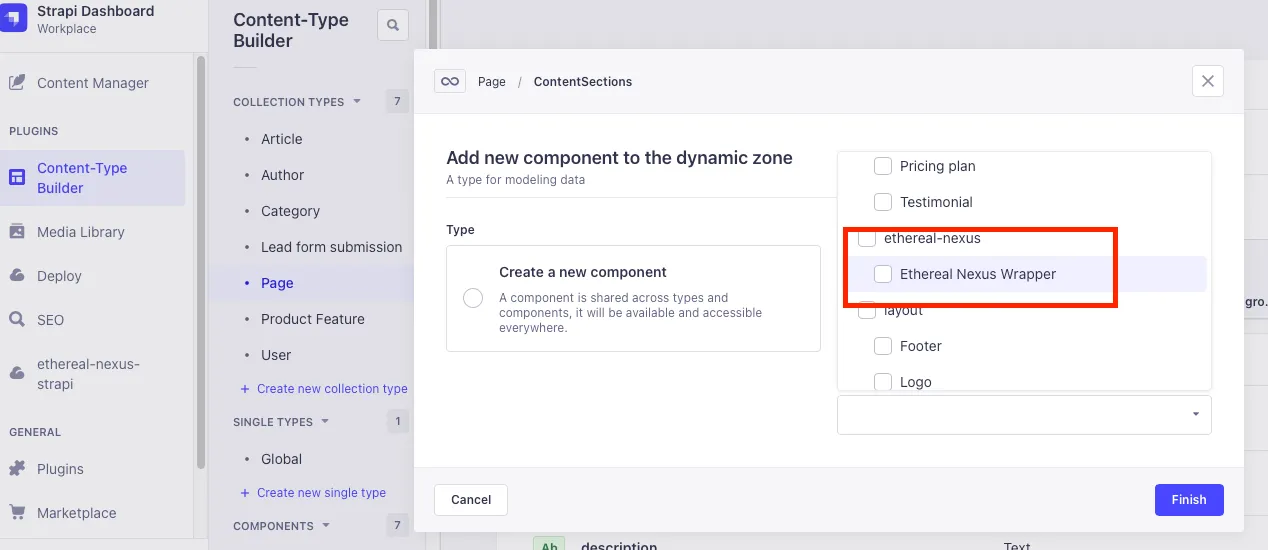
- Add the component Wrapper to the dynamic zone in your content section

Example component on author
Section titled “Example component on author”